3 Ways to Find Hidden Spam Links and Text on a Webpage

Need to discover and expel client created spam? Here are three strategies you can use to physically spot shrouded connections or text on a page.
Finding and expelling client created spam on any webpage is one of the most significant day by day assignments of any site proprietor or SEO master.
One of the basic kinds of such spam is concealed content and connections, which might be set on your site by pernicious clients or code.
This may occur in different manners, including:
The site acknowledges visitor posts.
The site remark framework doesn’t appropriately channel submitted remarks.
The site is hacked and the programmers utilized it to profit and infuse concealed connections.
Coincidentally, when an individual reorders text with some CSS styling from another site page to backend editorial manager.
As indicated by Google, the accompanying kinds of writings and connections are infringing upon Google’s Webmaster Guidelines:
Utilizing a similar book shading as the foundation shade of the page (e.g., white content on white foundation).
Text or connections shrouded utilizing CSS procedures that are not obvious to clients but rather noticeable to web crawlers.
Utilizing joins on one character in a section (e.g., hyphen in a passage).
However, not every single concealed component are viewed as misleading.
For instance, you may have a responsive web architecture and a covered up, portable explicit menu or different components for versatile clients as it were. These are totally fine since clients consider the to be content as web crawlers see on a particular gadget.
What you need to maintain a strategic distance from are dark cap SEO procedures which plan to control Google utilizing content that is undetectable to site clients yet noticeable to Google.
In this post, we will investigate the strategies you can use to physically spot concealed connections or text on a website page.
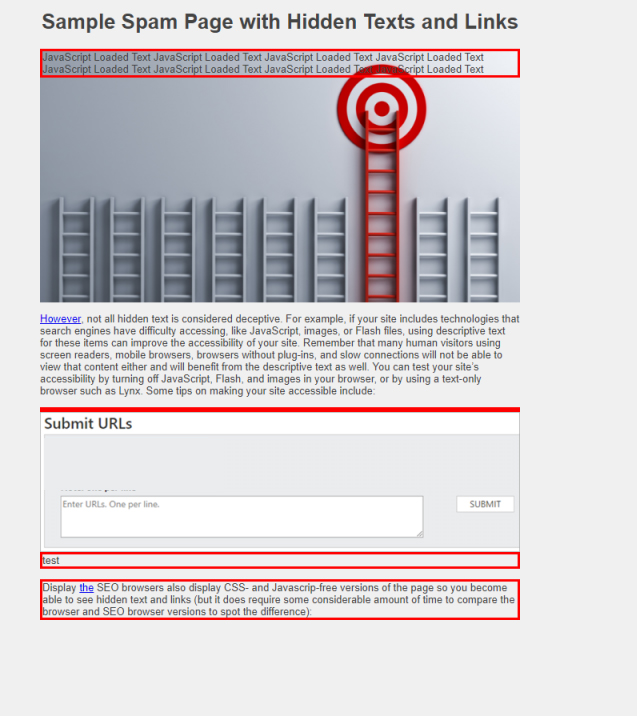
We will utilize an example test page with shrouded spam text and connections to outline how the apparatuses work. The example page beneath contains picture and text as regularly as any website page.

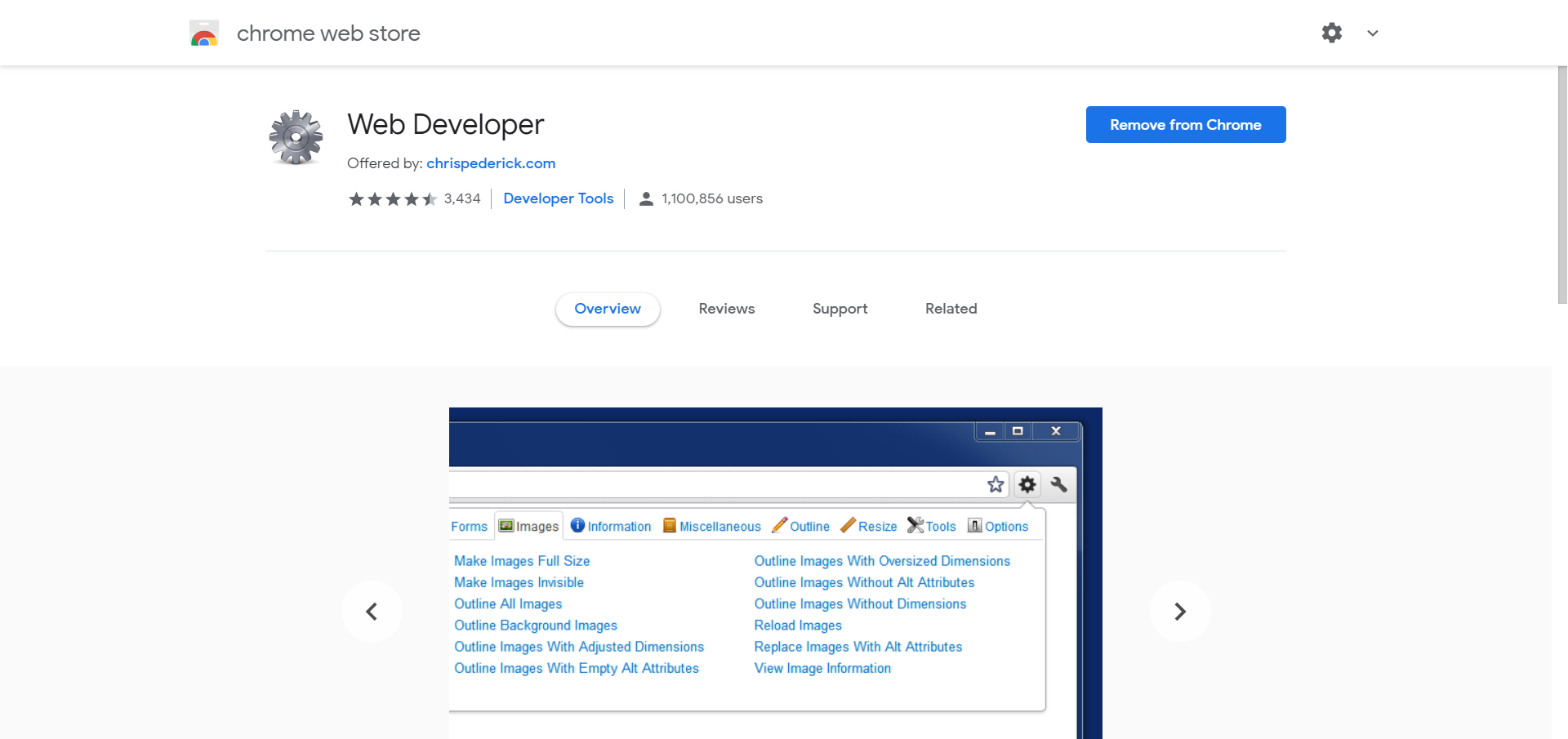
1. Utilize a Browser Add-On Called Web Developer
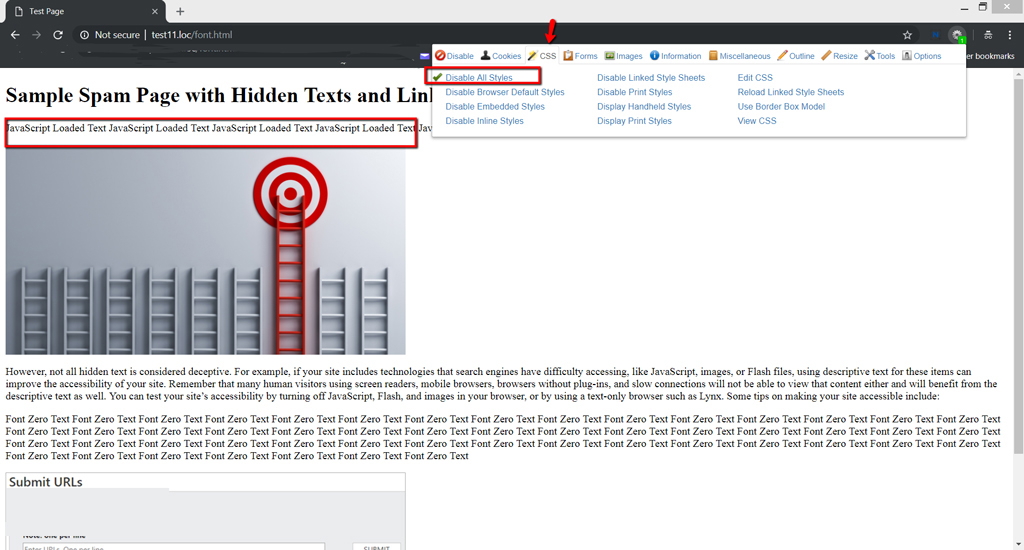
At the point when you introduce this extra, you will see a dim apparatus symbol on the upper right corner of your program. By tapping on it, you will see numerous choices.

You can likewise impair all CSS styles. (It is likewise accessible on FireFox with the equivalent UI as on Google Chrome. )

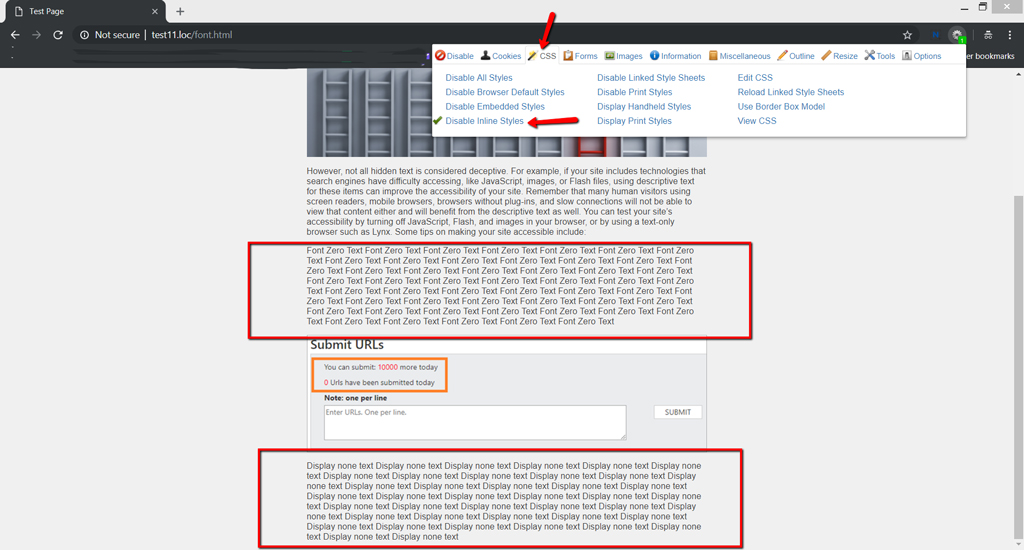
I will start by handicapping inline styles since when clients embed shrouded content, they generally apply inline styles on components like style = “display:none” since they don’t approach your template records on your server. They can just access the substance editorial manager like TinyMCE which lets them apply inline styles.
From the above model, you’ll discover two content squares which were undetectable at first since they had inline style = ” textual style size:0px;” and style = “display:none” styles applied.
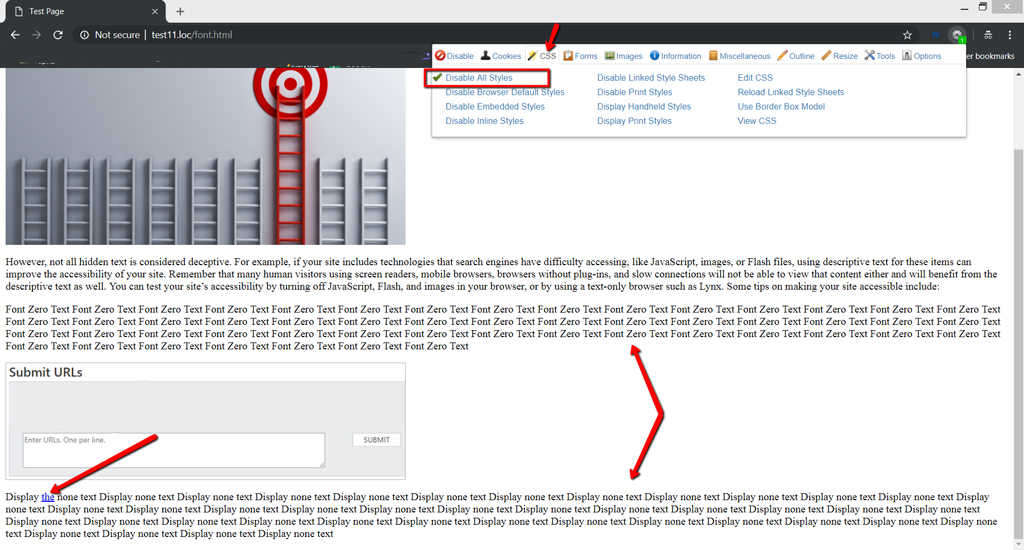
On the off chance that crippling inline styles doesn’t give you any outcomes, you may take a stab at handicapping all styles.
By applying it you will see the accompanying:

The thing that matters is that it additionally expels all site styles and you see the content just form of the site. Here, nobody can sidestep any concealed components regardless of whether they are covered up by means of site CSS styles.
You should explore unstyled website pages mindfully so as to spot little surprising content or connections. Focus on the grapple text “the”. It’s not entirely obvious, right?
Doing this will discover shrouded content existing in the HTML DOM at the time you debilitated the styles.
On the off chance that, for example, there is a noxious JavaScript code pursuing one moment and burdens shrouded substance or connections by means of AJAX then those components won’t be obvious. You should perform impair all styles activity once again to see it.
We should give it a shot our example page and snap on debilitate styles button once again after some period. You’ll find in the screen capture beneath that one progressively shrouded text is uncovered which was beforehand not obvious in light of the fact that it was infused in the page after some time by means of JavaScript.

So it is acceptable practice to impair styles a couple of times after some period.
Indeed, the equivalent JavaScript can likewise expel content (i.e., infuse it for a brief timeframe then evacuate it) however you additionally have the alternative to impair JavaScript so as to incapacitate both CSS and JavaScript and deny any noxious code to fix its changes. Any infused pernicious substance on hacked site will be obvious to you with this strategy.
A significant number of you may have known about the online device called “Web search tool SPAM indicator.” I don’t prescribe utilizing it to discover shrouded content. At the point when I ran my test page utilizing this apparatus, it couldn’t recognize any concealed content issues. Maybe it is better utilized for spotting watchword stuffing issues.
2. Use Browser Add-on Link Grabber
This extra will remove all connections on the website page and produce a report so you can detect any bizarre connection you are connecting to. (On Firefox you can utilize the expansion Link Gopher.)

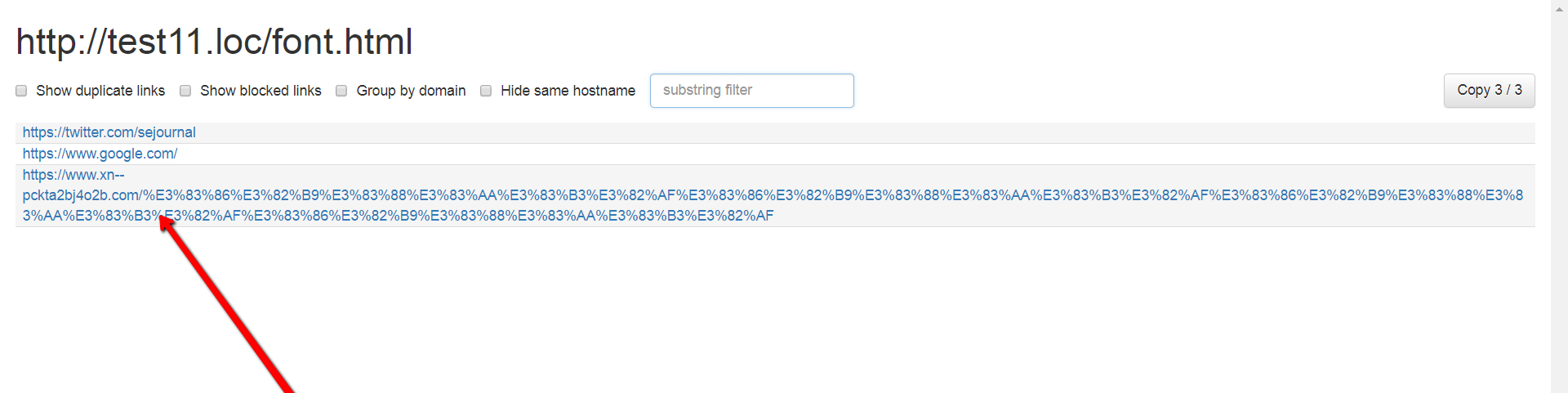
Running this extra uncovered bizarre connections which gave me a thought that something isn’t right. This may be the fastest method to spot spam joins.

In the event that you discover odd connections utilizing this instrument, you would then be able to begin a top to bottom review utilizing the first or third technique.
3. Utilizing Your Browser’s ‘Examine’ Dev Tool
Utilizing the principal strategy is consistently extraordinary however in the event that you are not mindful enough to subtleties you may miss issues. I composed a little JS code that features dubious HTML components.
In the event that you have minimal specialized abilities, you can utilize your program comfort to discover shrouded text and connections with the assistance of the code piece beneath.
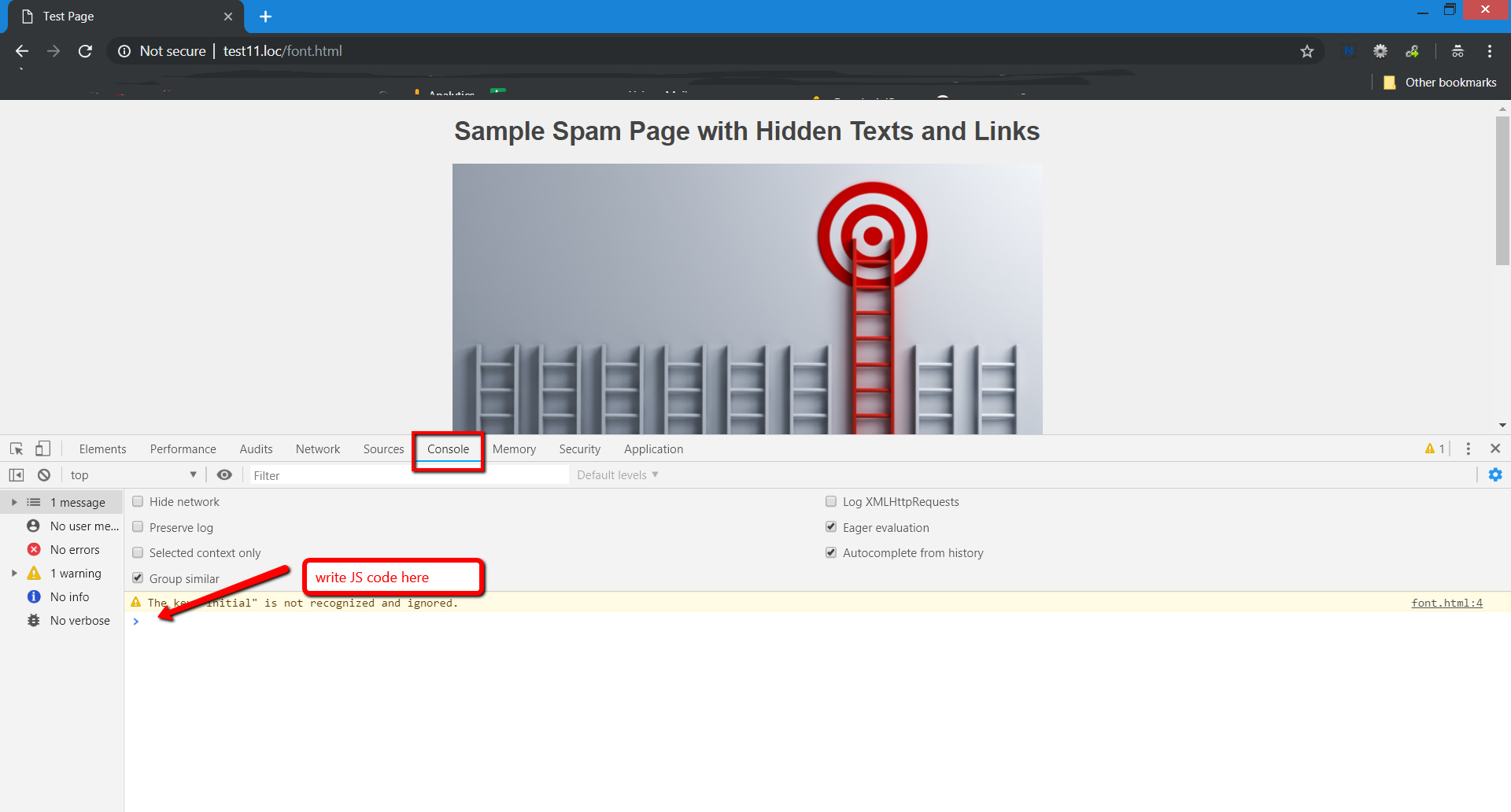
On Google Chrome right snap on the page > Inspect > Console (you may allude to this manual for discover it for your program).

Duplicate the JavaScript code underneath and glue it in the reassure. Snap on new line console catch to run the code.
var htmldoc = document.querySelectorAll('body *');
// css properties which used to hide text. Any value equal or less than specified will be considered as suspicious
/*
anyting less than font size 3, height 3px,
*/
var disallowed_cssproperties = [ [ "display", "none" ],
[ "visibility", "hidden" ], [ "font-size", "3" ],
[ "position", "absolute" ], [ "opacity", "0" ], [ "height", "3" ],
[ "width", "3" ], [ "max-height", "3" ], [ "max-width", "3" ] ];
var reset_cssproperties = [ [ "display", "block" ],
[ "visibility", "visible" ], [ "font-size", "40" ],
[ "position", "relative" ], [ "opacity", "1" ], [ "height", "auto" ],
[ "width", "auto" ], [ "max-height", "none" ], [ "max-width", "none" ] ];
var reported_html = '';
var skip_elements = [ 'script', 'style' ];
var bool_reset_all = false;
for (i = 0; i < htmldoc.length; i++) {
for (k = 0; k < disallowed_cssproperties.length; k++) {
css_property = disallowed_cssproperties[k][0];
disallowed_value = disallowed_cssproperties[k][1];
real_value = window.getComputedStyle(htmldoc[i]).getPropertyValue(
css_property);
real_value_int = parseInt(real_value);
real_value_int_style = parseInt(htmldoc[i].style
.getPropertyValue(css_property));
//check background and text colors
bg_color = window.getComputedStyle(htmldoc[i]).getPropertyValue('background-color');
txt_color = window.getComputedStyle(htmldoc[i]).getPropertyValue('color');
// convert all colors into the same format to avoid mistakes like white != #ffffff
txt_color = RGBToHex(txt_color);
bg_color = RGBToHex(bg_color);
// check if element has disallowed css property
if ((real_value == disallowed_value || txt_color == bg_color || (!isNaN(real_value_int)
&& real_value_int <= disallowed_value && real_value_int_style <= disallowed_value))
&& !skip_elements.includes(htmldoc[i].tagName.toLowerCase())) {
for (r = 0; r < reset_cssproperties.length; r++) {
htmldoc[i].style.border = '3px solid red';
htmldoc[i].style.setProperty('min-height', '20px');
htmldoc[i].style.setProperty(reset_cssproperties[r][0],
reset_cssproperties[r][1]);
}
bool_reset_all = true;
// avoid displaying the same background color error multiple times by using !htmldoc[i].hasAttribute("data-check" )
if( txt_color == bg_color && !htmldoc[i].hasAttribute("data-check" ) ){
htmldoc[i].setAttribute("data-check", "checked");
reported_html += '<strong style="color:red">The Same Text and Background Colors are Detected</strong>:'+'Color <span style="display:inline-block;background-color:'+bg_color+'">'+bg_color+'</span><br/>';
htmldoc[i].style.setProperty('color', 'black');
htmldoc[i].style.setProperty('background-color', 'white');
}
reported_html += '<strong>HTML tag: <span style="color:blue">'
+ htmldoc[i].tagName
+ '</span><br/>CSS property: <span style="color:red"> '
+ css_property + ':' + real_value + '</span></strong>'
+ '<br/><strong>Contains Text</strong><br/>'
+ (htmldoc[i].innerText )
+ '<br/><strong>Contains HTML</strong><br/>'
+ encodeHTML(htmldoc[i].innerHTML ) + '<br/><br/>';
}
}
}
// reset all elements css
if( bool_reset_all ){
for (i = 0; i < htmldoc.length; i++) {
if( skip_elements.includes(htmldoc[i].tagName.toLowerCase()) ){
continue;
}
htmldoc[i].style.position = 'relative';
htmldoc[i].style.top = 'auto';
htmldoc[i].style.left = 'auto';
htmldoc[i].style.bottom = 'auto';
htmldoc[i].style.right = 'auto';
htmldoc[i].style.display = 'block';
}
}
var tab = window.open('', '_blank');
tab.document.write(reported_html); // where 'html' is a variable containing your HTML
tab.document.close(); // to finish loading the page
console.log('Finished');
function RGBToHex(rgb) {
// Choose correct separator
let sep = rgb.indexOf(",") > -1 ? "," : " ";
// Turn "rgb(r,g,b)" into [r,g,b]
rgb = rgb.substr(4).split(")")[0].split(sep);
let r = (+rgb[0]).toString(16),
g = (+rgb[1]).toString(16),
b = (+rgb[2]).toString(16);
if (r.length == 1)
r = "0" + r;
if (g.length == 1)
g = "0" + g;
if (b.length == 1)
b = "0" + b;
return "#" + r + g + b;
}
function encodeHTML(str){
return str.replace(/[\u00A0-\u9999<>&](?!#)/gim, function(i) {
return '&#' + i.charCodeAt(0) + ';';
});
}
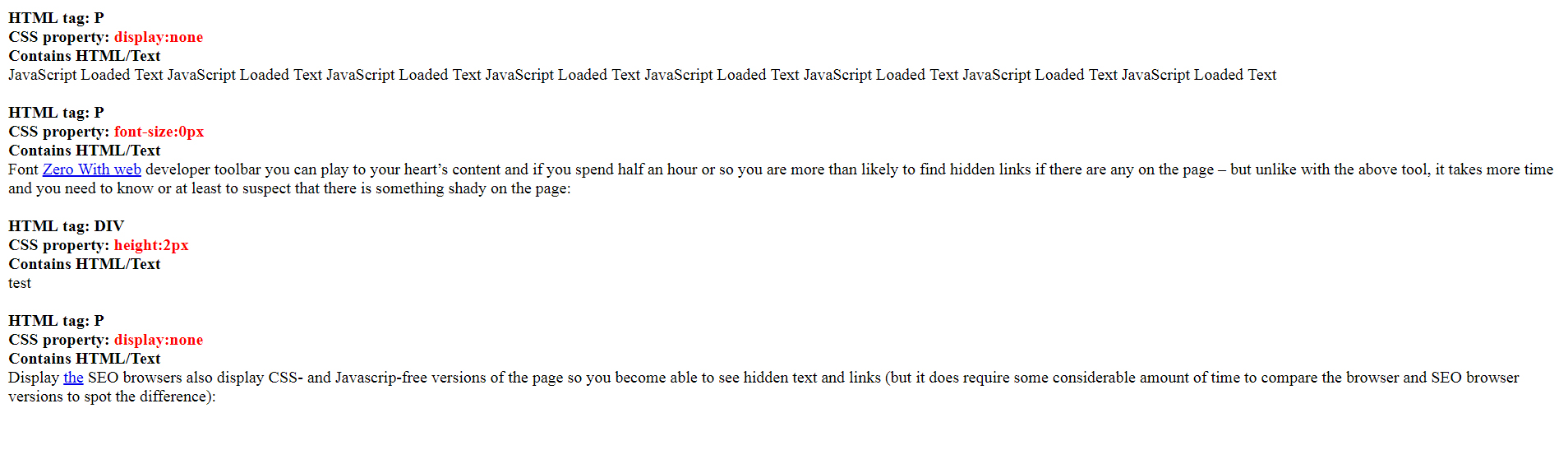
You will see the accompanying report in another tab with dubious HTML components that are covered up to clients by applying known CSS procedures.
Few out of every odd concealed component is awful. Once more, there may be responsive shrouded HTML components, for example, menu, social symbols and so forth intended to show on various screen sizes. They are absolutely fine to have.

Alongside this report, you will see those components featured in red outskirt on the site page itself.

In the event that you need to attempt this once again, you should invigorate the site page and run it once more. Running without reviving will give you an inappropriate outcomes on your subsequent attempt.
The individuals who are not in fact wise may erroneously believe that this code may influence how webpage guests see a site. For their data, the site page might be influenced on the customer’s side (whoever runs the code in support).
End
The strategies portrayed above will help you physically review any concealed content and connections.
While there are programming that can filter pages and produce gives an account of a similar issue, physically checking your pages is consistently a smart thought since programming follow certain calculations and may not generally distinguish a wide range of shrouded text and connections.